A New Collaging Feature for the Pinterest Mobile App

Client
Disclaimer: I do not work for Pinterest. This was a conceptual project I pursued because I am an avid Pinner and was interested in exploring how the Pinterest experience can be elevated.
My Role
Sole product designer tasked with designing a new collaging feature for the Pinterest mobile app.
Scope
Research, UI/UX design, Prototyping, Testing
Duration
3 weeks, 40 hours/week.
Taking Your Pinboards to the Next Level
Pinterest is a social media platform that serves as a visual search engine for ideas and inspiration. Its mission is to bring everyone the inspiration to create a life they love. Pinterest users are able to save content or “Pins” to boards that they create.
Pinterest is one of my most-used apps and in addition to using it for my own entertainment, I have also used it for design projects. When designing, I sometimes have to create mood boards and I use Pinterest for both inspiration and a resource for gathering assets to use in my mood board. In retrospect, creating my mood boards would have been a much quicker process if I were able to create them without leaving Pinterest. This is what led me to consider the idea of a collaging feature for Pinterest and what ultimately led me to pursue this project.
Problem
Pinterest is an excellent tool for collecting assets for digital collages and mood boards, however, the actual activity of creating the collage or mood board cannot be performed within Pinterest. This requires the user to transfer the assets they collect to a separate program which is an extra step that can be monotonous and time-consuming.
Opportunity
Adding a collaging feature is an opportunity for Pinterest to help its users gain even more inspiration and ideas by enabling them to take their Pinboards a step further and turn them into custom collages.
Solution
Designed a digital collaging feature for the Pinterest mobile app that is easy to locate, enables users to create custom collages out of their Pins and lets them save their creations to revisit whenever they want.
01. Discovery & Research
Learning What People Value in a Collaging Experience
The essential goal of my research was to learn what our users value in a collaging experience.
To gain this knowledge, the first thing I did was design a research plan that would serve as a guide throughout the research process. I outlined my research objectives, guiding questions, methodologies, and any assumptions that would need to be mitigated. By doing this, my research stayed on track to obtaining the information necessary to create a valuable digital collaging experience within the Pinterest app.
Learning From the Competition
Analyzing the strengths and weaknesses of competitors was how I went about developing an initial understanding of what people value in a digital-collaging experience. I chose 3 apps that would be in direct competition with our feature and looked into reviews and testimonials for each. Learning what people felt were pros and cons in these digital-collaging tools gave me an idea of what users would want and not want in our feature.
Based on what I gathered from the competition, I believe that Pinterest’s collaging feature will stand out on the market by allowing users to do the following:
Access a search engine to find more Pins to add to their collages without having to leave the project.
Easily resize and move elements around on their artboard.
Choose from a variety of grids and layouts in addition to a Blank Canvas option.
Set their collages and mood boards to Private.
Save images and other graphic assets for reuse; save elements as stickers that can be accessed and reused.
Enable users to crop with precision.
Listening to Pinterest Users
Time for my favorite part of the research process – interviews!
Before diving into the interviews, I created provisional personas based on the insights I gathered through secondary research. By doing this, I was able to visualize my initial understanding of our end users and make more informed decisions regarding who to reach out to as potential interview participants.
I successfully recruited 5 interview participants, all within Pinterest’s principal audience – Gen Z and Millenial Pinterest users. After listening to what they had to say about Pinterest and their experiences with collaging, I created an affinity map of their responses. As a result, I uncovered numerous attitudinal and behavioral patterns amongst my interviewees. See high-level findings.
I learned that users want to be able to create digital collages with creative freedom and without wasted time or effort.
I also discovered that 4 out of 5 of my participants liked the idea of this feature because they would want to be able to complete the entire digital collaging process in one place. This validated my assumption that this is a feature that users would want!
02. Define
Getting to Know My Users
By my second interview, I was already getting the sense that we would have at least 2 user types. After reviewing my interview findings, I confirmed that we do indeed have 2 distinct users that we are designing for:
Avid Pinterest users who use Pinterest for fun and make collages for their own creative projects.
Pinterest users who use Pinterest infrequently and only make collages or mood boards when they need to.
After identifying our two kinds of users, I generated an empathy map, persona, and journey map for each. Doing this breathed life into our user types and allowed me to visualize who we are designing for. Knowing our users on a deeper, personal level enabled me to place our users at the heart of my design decisions to ensure a user-centric collaging feature.
Eliza is an avid Pinterest user with a fair amount of experience with digital collaging. Based on her persona and journey, I know that our collaging feature must:
Enable users to create collages without feeling like the feature has more creative control over the outcome of their collages than they do.
Allow users to save their collages to their profiles so that they can revisit the ideas they’ve created whenever they want.
Conor is a busybody who uses Pinterest infrequently; He mostly uses it when he needs to figure out what to wear. He has limited experience with digital collaging and only collages when he has to. Based on his persona and journey, I know that our feature must:
Be easily findable and beginner-friendly.
Enable users to create collages without wasting time or effort.
03. Ideation & Design
Sketching Out the Possibilities
I began by brainstorming how I could integrate this feature into the Pinterest mobile app. Sketching out my ideas were especially helpful in exploring:
The best location(s) for placing the feature so that it is easily findable.
How to design the feature in a way that is consistent with Pinterest’s current UI patterns.
Figuring Out the Flow
The very first draft of my wireflows displayed one, long, complicated task that made me go cross-eyed just looking at it. With our users and usability testing in mind, I ended up dividing the flow into 5 separate, manageable tasks to avoid overwhelming our users.
I went about creating my wireflow by taking the strongest screens from my wireframe sketches and digitizing them in Figma to create low-fidelity wireframes. I then built the rest of the screens and designed the flow around them. I continued iterating on the flow until I landed on one that felt entirely smooth and sensical.
Bringing the Flow to Life
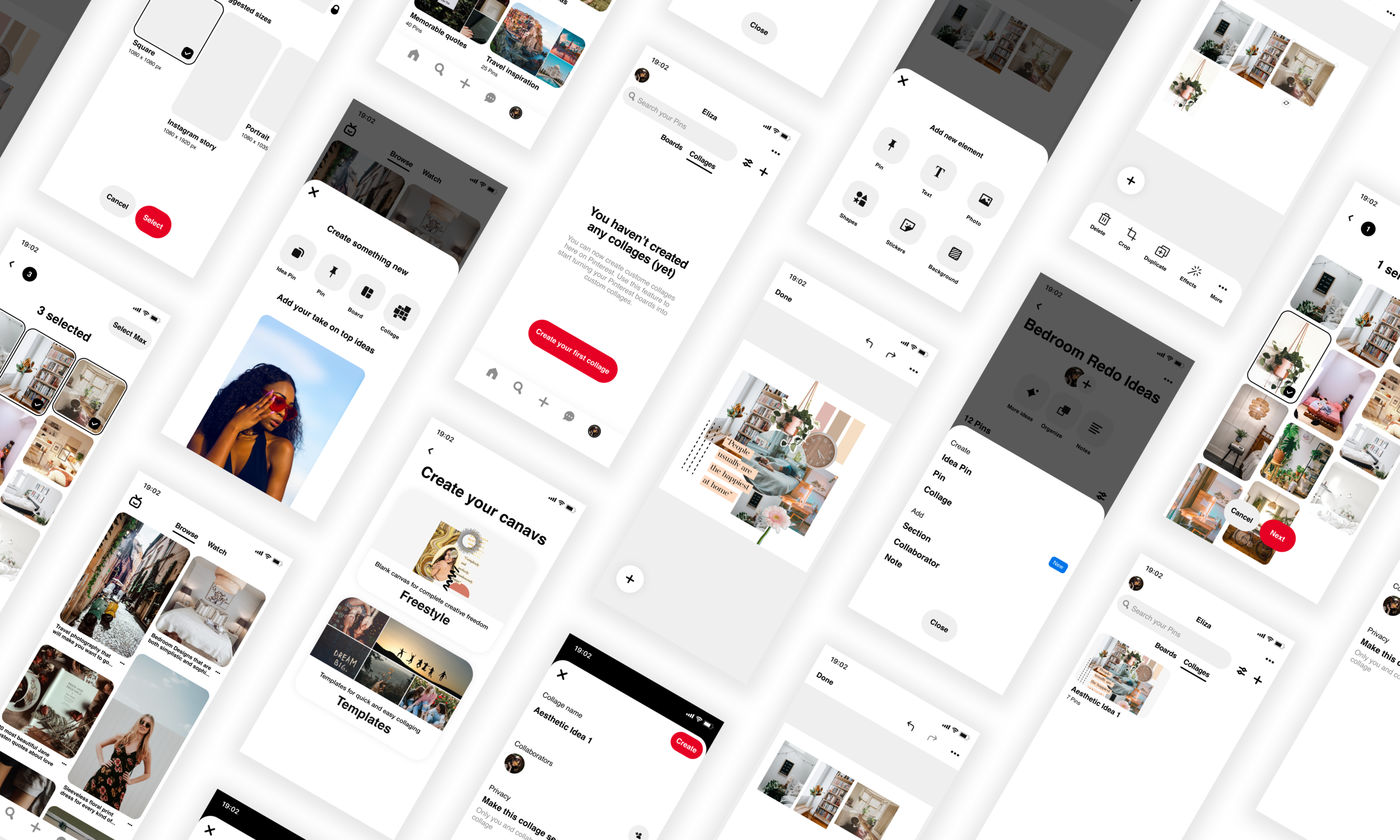
With my user flow established, I moved on to creating a mid-fidelity prototype. The biggest challenge I faced when creating my prototype was maintaining consistency with Pinterest’s current UI/UX patterns. As I was creating the wireframes and visual components for the feature, I was constantly looking back to the app to check that I was staying true to Pinterest. This was a valuable learning experience in being detail-oriented.
I also created a UI toolkit consisting of the new components that I designed for the feature and the existing components that I simply added an entry point for the new feature to. Having a UI toolkit will make updating the feature more efficient for designers and developers.
04. Testing
"I like the potential of having a collage for a project that is more easily grouped together with a theme rather than a board filled with thumbnails spread apart. "
— Usability Test Participant
Validating the Design
The first thing I did in the testing phase was design a Usability Test Plan. I outlined my test objectives and goals, my recruiting plan, and the script procedure for each task. Doing this made for a more structured and effective usability test.
I decided to design the usability test around my persona Eliza since her persona and journey touches on a few more insights that I gathered from my interviewees than Chris’ persona and journey.
Scenario
You are planning to redecorate your entire bedroom from top to bottom and you want to create mood boards of potential aesthetics to choose from. You’ve recently learned that Pinterest has a new feature that allows users to collage within the app and you decide you would like to give it a try.
Tasks
Task 1: Locating the collage feature.
Task 2: Setting up your artboard.
Task 3: Adding a Pin to your collage.
Task 4: Removing a Pin from your collage.
Task 5: Saving your collage and confirming that it was saved.
I conducted remote usability tests using Maze. I designed the tasks to help me measure the findability and intuitiveness of my collaging feature design. My target was a task completion rate of at least 85%.
Task 1 through 4 met the minimum score for success, however, Task 1 just barely passed with a score of 85.7%. Meanwhile, Task 5 fell just short of passing with a task completion score of 83.3%. On the bright side, Task 2 through 4 each scored a 100% task completion rate!
There was a learning curve that came with usability testing for this feature because prior to this project, I had always conducted moderated usability testing where I would observe my participants as they performed the test. One of the challenges that came with this learning curve was having to write very clear script procedures. This was crucial since I wouldn’t be interacting directly with my test participants. Overall, I found using Maze to be enjoyable and a great time-saver and am open to using it again in the future.
Identifying and Prioritizing the Issues
Due to time constraints, I had to be selective with my revisions. I created an affinity map out of my Usability Test findings and identified the top 3 issues that I need to address.
I was happy to discover that what led testers to give up on Tasks 1 and 5 was not due to a lack of findability or issues with the design of the feature but rather due to issues with my prototype. This is easily fixable!
Priority Revision 1
I discovered that 5 out of 14 testers had actually been clicking in the right area on the Name Collage slide-up; However, since only the word “Add” was clickable, nothing was happening. This issue caused 2 out of these 5 testers to give up.
To resolve this, I adjusted my prototype so that the entire “Collage Name” section is active. Doing this eliminates the supposed dead end that led two of my testers to quit the task completely.
Priority Revision 2
I learned that 5 out of 14 testers tapped on “Templates” before “Freestyle” at the start of Task 2. I’ve considered that this could either be due to a lack of context regarding the difference between “Freestyle” and “Templates” or due simply due to the wording of my instructions.
In case it was due to the former, I restyled the buttons to include captions that give the user more context on each canvas type. This allows the user to make a more informed decision when considering what kind of canvas would be best for their needs.
Priority Revision 3
3 out of 12 of my testers initially attempted to save their finished collages by going to the Add button. Since the “x” icon for exiting the slide-up menu was not active in my prototype, the testers had to redo Task 3 if they wanted to complete this task. This issue caused 2 out of these 3 testers to give up on the task altogether.
To resolve this, I activated the “x” icon on the Add Element slide-up menu so that the user would be able to exit it. This gives the tester more wiggle room to make mistakes which I’ve come to learn is important in a prototype in order to avoid dead ends. One of my testers even explicitly said that they’d liked more active areas to explore and make mistakes.
Final Solutions
A can’t-miss new feature
Pinterest’s new collaging feature can be accessed right from the home page. No digging or tedious searching is required.
Easy set-up
Setting up the canvas is quick and simple. Users can choose a blank canvas or a template out of a variety of options. Whatever our user’s needs are, there’s a canvas type for them!
Get inspired and give rise to new ideas
The feature allows users to interact with Pins and see how different Pins interact with each other. By giving our users the creative freedom to create custom collages and mood boards, they have the opportunity to spark inspiration and new ideas.
No need to worry about losing ideas
Ideas can be fleeting but this feature allows our users to save their collages to their profile so that they can revisit their ideas whenever they want.
"It looks great, It fits well within the Pinterest ecosystem. I would use it quite a bit."
— Usability Test Participant
Final Thoughts
Takeaways
Be Detail-oriented
This project emphasized the importance of paying attention to detail. Since I was adding a feature to an existing product, rather than creating one from scratch, I had to make sure that the design of the feature is consistent with the visual identity of the product I am designing it for. Otherwise, the feature would look out of place which could confuse and disenchant users.
I began to realize the importance of paying attention to detail when I started recreating screens from Pinterest’s app in Figma. BUT, I learned this in full force when I had to start creating brand new components for the design of my collaging feature. When I was designing icons from scratch, for example, I was always checking that the linework and overall look is consistent with that of Pinterest’s existing iconography and cohesive with Pinterest’s UI.
Through this project, I learned that when it comes to details, small doesn’t mean insignificant and I will continue to be detail-oriented for all future design projects.
Self-discipline is Key
In previous projects, I would sometimes get lost in my efforts to improve my hard skills and end up overlooking my soft skills. For this project, I made a conscious effort to work on both my hard skills AND soft skills.
At the top of the list of soft skills that I wanted to work on was Time Management. I even spent some time reading through a few online articles and self-help books. I ended up trying out a couple of new methods for managing time and increasing productivity, all of which involved developing good habits and terminating bad ones.
One or two failed attempts at exercising these methods later…I realized that these methods will only work with the right amount of self-discipline. Keeping my end goals in mind, I managed to muster up the necessary willpower and self-discipline needed to successfully develop the habits that had ultimately led me to more productive days. I started getting more work done in less time without the quality of my work declining. These newly-adopted, good habits are still with me and I aim to adopt many more.
Next Steps
My immediate next step would be to flesh out the tools and sub-features of this collaging feature. I had interviewees who have had issues with scaling, alignment, and cropping tools while digital collaging in the past. I also had a usability tester who mentioned that they were interested to see how the cropping tool would work within the feature. I am also interested to see how these tools would work within my collaging feature.
Designing onboarding for my feature is another step I would like to take moving forward. Making my collaging feature beginner-friendly was one of my objectives when I started designing the feature. If I had more time, I would have liked to design an onboarding sequence to benefit users who are using the feature for the first time and who have little to no experience with digital collaging.







